Siti responsivi: quando il mobile-friendly diventa indispensabile
Ecco cosa sono e come crearne uno
Il 26 febbraio sul blog di Google è stata pubblicata la notizia che il responsive design di un sito diventerà un parametro per stabilire il ranking delle ricerche.
La motivazione è presto spiegata: “Dato che sempre più persone utilizzano i dispositivi mobile per accedere a Internet, i nostri algoritmi devono adattarsi a questi modelli di utilizzo. (…) Questa modifica influenzerà le ricerche mobile in tutte le lingue in tutto il mondo e avrà un impatto significativo nei risultati di ricerca. Di conseguenza, gli utenti otterranno più facilmente risultati di ricerca di alta qualità ottimizzati per i loro dispositivi.”
Per il colosso americano, insomma, da oggi conta non solo il contenuto dei risultati, ma anche la forma con cui vengono proposti.
Probabilmente dopo queste poche righe alcune di voi si staranno chiedendo molte cose… procediamo quindi con ordine.
Cos’è e come funziona un sito responsivo?
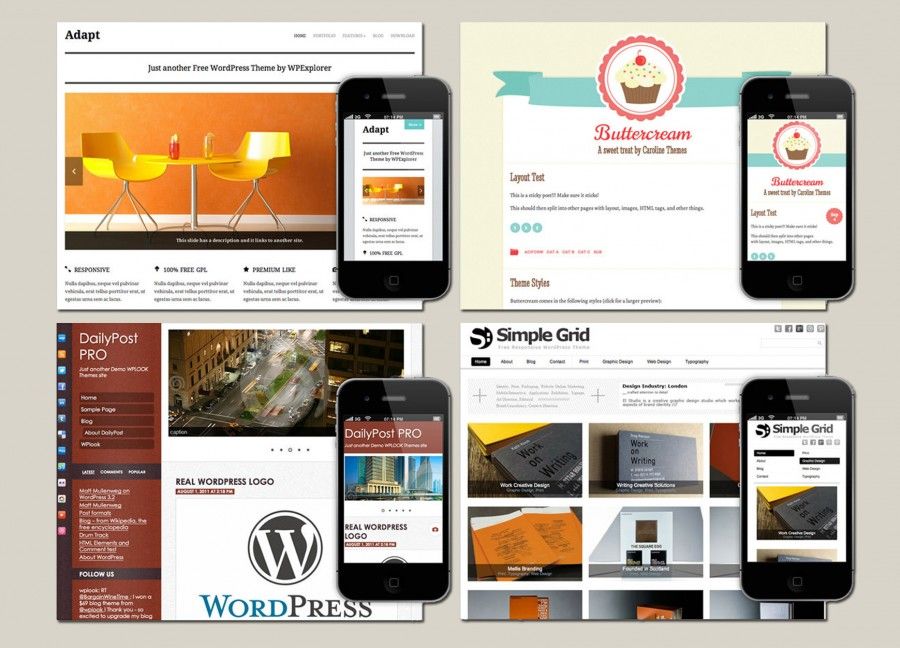
Un responsive site è un sito mobile-friendly capace di adattarsi a qualsiasi strumento di navigazione internet.
Capita spesso navigando sul web di finire su siti che non vengono visualizzati in modo ottimale dal nostro smartphone e tablet, il che ci costringe a zoomare, ingrandire la pagina e fare i salti mortali per cliccare correttamente un link. Grazie a un responsive web design il sito “capisce” su quale device state navigando adattando per voi la grafica del sito.
Come faccio a sapere se il mio blog ha un design responsive?
Il fatto di avere il proprio blog su una piattaforma dedicata non è sinonimo di sito responsive (dipende ovviamente che sito avete scelto: più sarà accreditato maggiori tutele avrete) e a questo proposito la sezione Developers di Google mette a disposizione questa pagina: vi basterà inserire il link del vostro blog e verificarne la natura.
Come posso rendere responsivo il mio blog?
Se l’operazione descritta qui sopra ha dato esito negativo avete due opzioni: una facile e l’altra difficile (ovviamente dipende dalle vostre competenze!).
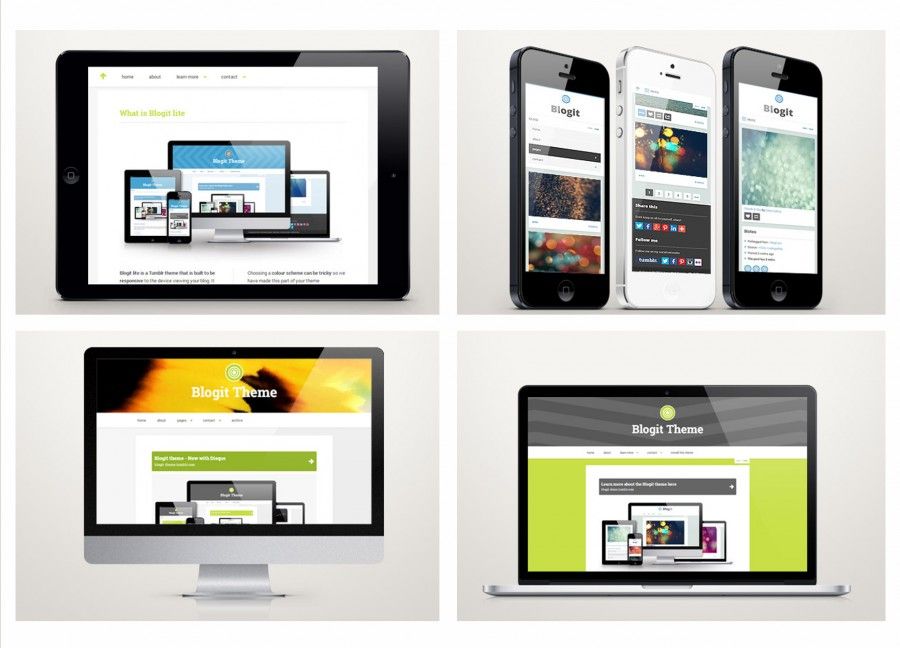
Se tenete il vostro blog su piattaforme dedicate, come WordPress o Tumblr, potete cercare su Internet template responsive per il vostro sito: con un po’ di ricerche potrete trovare il template giusto per voi (in alcuni casi nelle descrizioni troverete consigli per ogni tipo di blog, fotografie, testi ecc…), a pagamento o gratuiti.
Per farvi un’idea visitate Elegant Themes oppure Theme Forest.
La strada difficile è ovviamente quella di partire da zero e creare da sole il vostro sito internet. Tenete presente che se scegliete questa strada è consigliabile non solo affidarvi a strumenti validi, come quelli offerti ad esempio da Joomla!, ma di impostare il lavoro partendo proprio dal design responsive e non lasciarvi distrarre da altri fattori.
C’è in realtà anche una via di mezzo tra questa soluzione, che però sento di consigliare solo ad alcuni e non a tutti. Se il vostro non è un sito di puro piacere, ma fa parte della vostra attività e avete quindi delle risorse da investire, spendendo qualche soldino potrete affidarvi a dei professionisti del settore e farvi creare il vostro sito internet decidendo insieme ai programmatori tutti i requisiti tecnici e le caratteristiche grafiche.
Informazioni utili
Se avete bisogno di un supporto tecnico per la realizzazione del sito o avete deciso di affidarvi a dei professionisti, dovete capire che non potete fare un “lista dei desideri” e appiopparla al programmatore: dovete prima capire il risultato che volete ottenere e poi comunicarlo in modo comprensibile.
Un’azione di progettazione preliminare potrebbe essere utile, quindi tenete a mente un paio di cose:
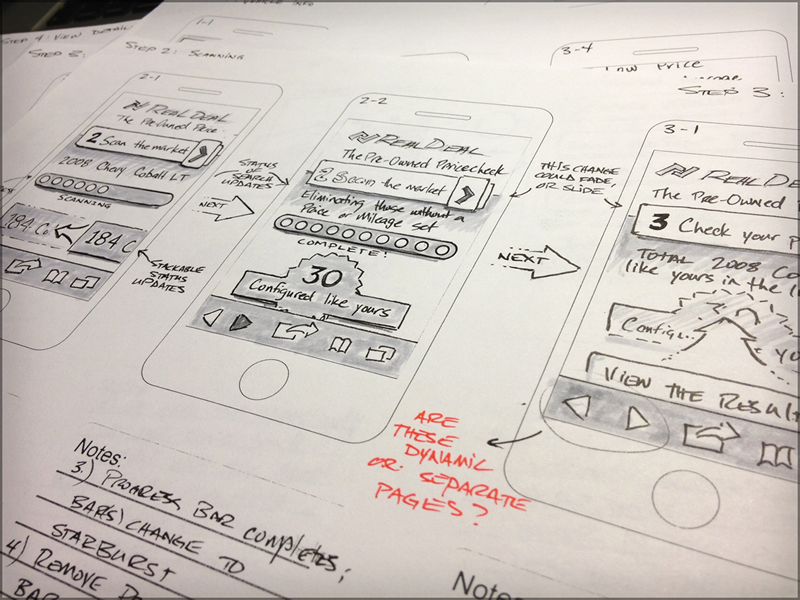
– Per progettare un sito responsive è consigliabile partire dalla “grafica” più piccola e procedere verso quella più grande: dovrete quindi occuparvi dei dispositivi mobile, dei tablet e infine della grafica desktop. Questo vuol dire prendere un bel foglio di carta e fare delle prove su come volete che venga visualizzato il sito sui dispositivi: documentatevi su Internet e cercate qualche esempio.
– Ragionate sempre per contenuti: in base a che tipo di sito avete (blog, vendita di prodotti…), scegliete bene quali elementi non possono mancare. Durante la progettazione procedete con metodo e decidete quali sono gli elementi a cui volete dare priorità, in base ovviamente a che tipo di blog avete (per un blog di cucina verrà dato più spazio alle immagini e al testo, ad esempio). Fate quindi delle scelte: è più importante il titolo o il logo? È più importante il prezzo o l’immagine del prodotto che vendo?
– Comunicate le vostre preferenze in modo chiaro al professionista che vi affianca senza aver paura di essere petulanti: se per voi la sfumatura di colore dello sfondo è importante, diteglielo, ma affidatevi ai suoi consigli qualora ne avesse. Durante la progettazione potreste aver dimenticato qualcosa d’importante!